Frontends & Launchers: Difference between revisions
No edit summary |
|||
| (66 intermediate revisions by 15 users not shown) | |||
| Line 3: | Line 3: | ||
! scope="col" style="text-align:left; color:white; background-color:#464646;"| Frontend/Launcher | ! scope="col" style="text-align:left; color:white; background-color:#464646;"| Frontend/Launcher | ||
! scope="col" style="text-align:left; color:white; background-color:#464646;"| Notes | ! scope="col" style="text-align:left; color:white; background-color:#464646;"| Notes | ||
|- | |||
! scope="row" style="text-align:left;"| DIG | |||
| Free (with optional paid updates). Theme-able. Mostly easy to configure. Has built-in scraping, which can be hit or miss. Pre-installed on the RP2. Available on the Play Store [https://play.google.com/store/apps/details?id=com.digdroid.alman.dig&hl=en_US here]. | |||
|- | |- | ||
! scope="row" style="text-align:left;"| Pegasus | ! scope="row" style="text-align:left;"| Pegasus | ||
| Free. | | Free. Theme-able. Open-source and actively in development. An absolute pain to configure, and has no built-in scraping support. Actively being developed (an official Retroid Handhelds launcher is currently being developed with this frontend). Here's a very helpful [https://basvroegop.nl/pegasus guide] to help you set it up. It is currently being optimized for the RP2. Not available on the Play Store. Download from [https://pegasus-frontend.org/#downloads here]. | ||
|- | |- | ||
! scope="row" style="text-align:left;"| | ! scope="row" style="text-align:left;"| Beacon | ||
| | | $3. Theme-able. Built-in scraping. Very easy to configure. Actively being developed by the dev, radiKal. Available on the Play Store [https://play.google.com/store/apps/details?id=com.radikal.gamelauncher here]. | ||
|- | |- | ||
! scope="row" style="text-align:left;"| RESET | ! scope="row" style="text-align:left;"| RESET | ||
| $5 | | $5. Not theme-able (yet). Slick and easier than both Pegasus and Dig to configure. Built-in scraping. Game randomizer, advanced search, automatic video snaps from YouTube, easily swap 2d/3d box art. Actively being developed and optimized for the RP2 by the dev, Jav. Available on the Play Store [https://play.google.com/store/apps/details?id=com.retroloungelab.resetcollection&hl=en_US here]. | ||
|- | |- | ||
! scope="row" style="text-align:left;"| RetroX | ! scope="row" style="text-align:left;"| RetroX | ||
| $12/year | | $12/year. Theme-able. The easiest to configure. Uses built-in emulator cores, giving you handy universal shortcuts in all of your games. Some systems might be faster in RetroX than on the RP2s pre-installed emulators, while some might be slower (currently). Emulation is less customizable than with other emulators. The subscription covers cloud saves, letting you stay synced across any device you use RetroX on, but its worth noting that internet access is required to open your games. Actively being developed, with RP2 optimized performance. Dev is Franco Catrin. RetroX offers a 5-day free trial to see if its right for you. Not available on the Play Store. Download from [https://RetroX.tv RetroX.TV]. | ||
|- | |- | ||
! scope="row" style="text-align:left;"| | ! scope="row" style="text-align:left;"| LaunchBox | ||
| $ | | $10. Like Launchbox on Windows, except on your Android device! Still early in development but coming along nicely, a $25 lifetime license is available. Also free for first 100 games, get it from their website [https://www.launchbox-app.com/android-download here]. | ||
|} | |} | ||
== Pegasus Frontend == | == Pegasus Frontend == | ||
A full guide can be found [https:// | Pegasus is a extremely powerful Frontend, it supports any emulator and can be themed in any way you want | ||
A full guide for dummies how to configure the RP2 with games, themes and more can be found [https://github.com/dragoonDorise/pegasus-rp2-metadata/ here]. | |||
A video guide for setting up Pegasus can be found [https://youtu.be/fGWve7YYwGQ/ here.] | |||
== Beacon Frontend == | |||
=== Installation === | === Installation === | ||
Get it from Play Store [https://play.google.com/store/apps/details?id=com.radikal.gamelauncher here]. | |||
=== Configuration === | |||
Go to Settings > Platforms and tap the plus button. | |||
1. Platform type: choose from a pre-defined list of platforms, or tap "Custom" to input your own name for the platform. | |||
2. Player app: the emulator you want to use for this platform | |||
3. ROMs folder: the folder where the ROM files are located | |||
4. Box art aspect ratio: the aspect ratio you want to use for your box art images | |||
5. (Optional) Advanced: edit more advanced options like custom launch commands or file handling (only if necessary) | |||
Screen: [https://i.imgur.com/lryaMR2.png] | |||
=== Themes === | === Themes === | ||
Go to Settings > Preferences. | |||
Choose from a variety of colors, animated backgrounds, fonts and other options. | |||
Example: [https://i.imgur.com/ChSrCWA.png] | |||
== DIG Frontend == | |||
=== Installation === | |||
DIG comes preinstalled on your Retroid Pocket. You can download and it install again from the Play Store [https://play.google.com/store/apps/details?id=com.digdroid.alman.dig&hl=en_US&gl=US here]. | |||
[[File:Dig-icon.png | link=https://play.google.com/store/apps/details?id=com.digdroid.alman.dig&hl=en_US]] | |||
=== Configuration === | |||
Before you begin, make sure you are connected to the internet and have game ROMS in the RP2 SD Card folders, correctly named (the default scraping directory is [https://thegamesdb.net/ TheGamesDB]). | |||
The interface is basic black with text, until you install a theme and scrape the boxart. | |||
<gallery> | |||
File:Dig_installed.png|Home | |||
</gallery> | |||
<strong>[https://youtu.be/45MW6vinmpA Video tutorial for setup]</strong> | |||
=== Themes === | === Themes === | ||
Copy your desired DIG theme zip file to your | The RP2 comes with 5 themes on the SD card, (also linked here below) designed for the RP2's 640x480 and 4x3 screen. Full size, 16:9 themes can also be downloaded from the [https://digdroid.com/forums/categories/themes DIG Forums]. | ||
Copy your desired DIG theme zip file to your SD Card. Themes are installed from within DIG>Options>themes>Install Theme. | |||
Once installed select the theme by clicking "Select theme". Wii 640x480 recommended. | |||
<strong>[https://youtu.be/xzD32TZ_ZRk Video tutorial for themes]</strong> | |||
[https://drive.google.com/file/d/1kz-lFvt7ErDtrpyn3Qcz97L96d3TWIrp/view?usp=sharing Wii 640x480 (based on Huntzman Riivive v1.1)] | |||
<gallery> | |||
File:Wii_640x480_screenshot1.png|Home | |||
File:Wii_640x480_screenshot2.png|Systems | |||
File:Wii_640x480_screenshot3.png|Games | |||
File:Wii_640x480_screenshot4.png|Game Info | |||
File:Wii_640x480_screenshot5.png|Genres | |||
</gallery> | |||
[https://drive.google.com/file/d/1qHdXgRyIeEGwy8ZWkXT2HODcozoufmh3/view?usp=sharing Switch 640x480 (based on Huntzman Riivive v1.1)] | |||
<gallery> | |||
File:Switch_640x480_screenshot1.png|Home | |||
File:Switch_640x480_screenshot2.png|Systems | |||
File:Switch_640x480_screenshot3.png|Games | |||
File:Switch_640x480_screenshot4.png|Game Info | |||
File:Switch_640x480_screenshot5.png|Genres | |||
</gallery> | |||
[https://drive.google.com/file/d/1DhE_LPv5XqXBqVpxjqblAf8w-ycr9938/view?usp=sharing Switch 640x480 Dark (based on Huntzman Riivive v1.1)] | |||
<gallery> | |||
File:Switch_Dark_640x480_screenshot1.png|Home | |||
File:Switch_Dark_640x480_screenshot2.png|Systems | |||
File:Switch_Dark_640x480_screenshot3.png|Games | |||
File:Switch_Dark_640x480_screenshot4.png|Game Info | |||
File:Switch_Dark_640x480_screenshot5.png|Genres | |||
</gallery> | |||
[https://drive.google.com/file/d/1Vjl3ez9mW7Uk-ySXPXrVrR74jCrFeDYQ/view?usp=sharing Retro Switch] | |||
<gallery> | |||
File:Retro_Switch_640x480_screenshot1.png|Home | |||
File:Retro_Switch_640x480_screenshot2.png|Systems | |||
File:Retro_Switch_640x480_screenshot3.png|Games | |||
File:Retro_Switch_640x480_screenshot4.png|Game Info | |||
File:Retro_Switch_640x480_screenshot5.png|Genres | |||
</gallery> | |||
[https://drive.google.com/file/d/1KyzjO81ZC364wNPop5B7hCPB_saxqvmy/view?usp=sharing Retro Switch Dark] | |||
<gallery> | |||
File:Retro_Switch_dark_640x480_screenshot1.png|Home | |||
File:Retro_Switch_dark_640x480_screenshot2.png|Systems | |||
File:Retro_Switch_dark_640x480_screenshot3.png|Games | |||
File:Retro_Switch_dark_640x480_screenshot4.png|Game Info | |||
File:Retro_Switch_dark_640x480_screenshot5.png|Genres | |||
</gallery> | |||
[https://mega.nz/file/SRYnjKRB#l7S7bgN0oeQscv1O_syPUZ59OMqC9K7w6eTnUrUV0eg Double Artwork (dbart)] | |||
<hr /> | |||
===Tutorial for making DIG themes=== | |||
Most DIG themes are formatted for 16:9 screens, but the RP2 displays in 640x480 and 4:3. This will make large 16:9 themes look cropped on the handheld. | |||
DIG themes consists of 9 main screens: | |||
<ul> | |||
<li>Home</li> | |||
<li>Systems (NES, SNES, N64, PSX, etc.)</li> | |||
<li>Genres (2D, 3D, Action, Arcade, etc.)</li> | |||
<li>Collections (any new collection you make populates here)</li> | |||
<li>Favorites (any game you tag as "Favorite" populates here)</li> | |||
<li>Recently Played</li> | |||
<li>All Games (games sorted A-Z)</li> | |||
<li>Options (lets you customize themes, scan ROMS, fetch covers etc.)</li> | |||
<li>Game Info (preview of the game)</li> | |||
</ul> | |||
=====Recommended Software===== | |||
<ul> | |||
<li><strong>[https://notepad-plus-plus.org/downloads/ Notepad++ </strong>](free) for its ability to sort the config lines alphabetically.</li> | |||
<li><strong>[https://www.ldplayer.net/blog/ldplayer-4-review.html LDPlayer4</strong>] (free) Android emulator for PC for fast testing. This guide is going to be based around this emulator.</li> | |||
<li><strong>[https://www.getpaint.net/download.html Paint.net</strong>] (free) or any art program like photoshop or gimp.</li> | |||
<li>A theme you like and wish to edit. Themes can be found on the <strong>[https://digdroid.com/forums/categories/themes DIG forums]</strong>, some on <strong>[https://www.reddit.com/r/retroid /r/retroid]</strong> and above in the <strong>wiki</strong>.</li> | |||
</ul> | |||
=====Things to know===== | |||
<p>The images used as shortcuts are inside a Home Icons folder.</p> | |||
<p>Home screen menu shortcuts will display in the following order:</p> | |||
<h5>The Config</h5> | |||
<hr /> | |||
<p>The Config.cfg file is edited using Notepad++. In Notepad++ select Edit, Line Operations, Sort Lines Lexiconographically Ascending for easier navigation.</p> | |||
<p><span style="background-color: #ccffcc;">home_icons = "Home Icons" </span>would be the the config entry that tells the config where to look for home icons, namely inside the folder <span style="background-color: #ccffcc;">"Home Icons"</span> which is placed in the same root as <span style="background-color: #ccffcc;">"Background Default"</span> inside the <span style="background-color: #ccffcc;">"config.cfg"</span> file.</p> | |||
<p><span style="background-color: #99cc00;"><span style="background-color: #ccffcc;">name = "Theme Retro" </span></span>is the name of the config and thus the theme as displayed after installation when selecting it in the dropdown menu in DIG.<span style="background-color: #99cc00;"><br /></span></p> | |||
<p><span style="background-color: #ccffcc;">author = "Theme Author"</span><br /><span style="background-color: #ccffcc;">author_contact = "theme%40author.com"</span> personal information about the theme creator.</p> | |||
<p><span style="background-color: #99cc00;"><span style="background-color: #ccffcc;">description = "theme theme" </span></span>Description of the theme can also contain credits to other themers or links to assets used in the creation of the theme.</p> | |||
<p><span style="background-color: #ffcc99;">Always save the config file in the root folder of your theme</span> where you have your Background Default, Background Home, Home Icons, etc. folders.</p> | |||
<h5>Backgrounds</h5> | |||
<hr /> | |||
<p>Your DIG theme consists of one main background image and several <em>secondary (</em>just refering to them as secondary for the sake of explanation<em>)</em> background images that can be in gif, png, jpg, etc. format. PNG over JPG is prefered for transparency modifications.</p> | |||
<p>Each home screen shortcut can have its own background image as well as the gameinfo menu which pops up just before launching a game making it <strong>8 <em>secondary</em> backgrounds</strong> you can modify. An example of Theme folder would be:</p> | |||
<ul> | |||
<li><em><strong>Background Default</strong></em></li> | |||
<li><em><strong>Background Home</strong></em></li> | |||
<li><em><strong>Background Systems</strong></em></li> | |||
<li><em><strong>Background Collections</strong></em></li> | |||
<li><em><strong>Background Genres</strong></em></li> | |||
<li><em><strong>Background Favorites</strong></em></li> | |||
<li><em><strong>Background Gameinfo</strong></em></li> | |||
<li><em><strong>Background Options</strong></em></li> | |||
<li>Home Icons</li> | |||
<li><span style="background-color: #ccffcc;">config.cfg</span></li> | |||
</ul> | |||
<p>These secondary backgrounds will override the default background when properly linked to in the config. Hence the importance to name those png, gif, jpg images and their folders intuitively to avoid unnecessary confusion.</p> | |||
<p>Examples:</p> | |||
<p><span style="background-color: #ccffcc;">media_path = "Background Default/BackgroundDefault.png"</span></p> | |||
<p>This is the config entry for the default background called <span style="background-color: #ccffcc;">"BackgroundDefault.png"</span> which will display if no other secondary background is appointed to a menu.</p> | |||
<p><strong>Tips:</strong></p> | |||
<blockquote> | |||
<p>Its a good idea to keep this background very minimal by maybe adding recurring elements like navigation icons, sprites or short texts like "back", "ok" or "select" and then add details to other backgrounds. You can also clone this background to be the same for the other secondary backgrounds.</p> | |||
<p>Consider this your master background, and as such keep an editable paint.net or Photoshop save with editable layers available to add or remove elements, add transparency or invert colors to create a dark mode.</p> | |||
</blockquote> | |||
<p><span style="background-color: #ccffcc;">systems_media_path = "Background Systems/BackgroundSystems.png"</span></p> | |||
<p>This is the background which will now display instead of the default one in the menu "systems".</p> | |||
<p>But there is more.</p> | |||
<p><span style="background-color: #ccffcc;">systems_system_backgrounds = "Background Systems"</span></p> | |||
<p>Is the path for a background image for each system <strong>system</strong> background you wish to personalize. Meaning you can have additional backgrounds for every system supported in DIG. gb stands hardcoded for GameBoy, snes for Super Nintendo, psx for Playstation and so forth.</p> | |||
<p>This means an image called <span style="background-color: #ccffcc;">"psx.png"</span> inside Background Systems will be displayed if the user selects the Playstation system when browsing inside the Systems menu.</p> | |||
<p> </p> | |||
<h5>Foreground</h5> | |||
<hr /> | |||
<p>Allows you to add a foreground to your backgrounds usually in the way of a semi transparent .png image allowing for advanced effects like shadowing an area or blurring a background. Works very similar to background entries and Foreground images should also be saved in their own Foreground folder.</p> | |||
<h5>Toolbar</h5> | |||
<hr /> | |||
<p>Your DIG frontend supports at least five toolbar elements which are clickable when displayed inside DIG.</p> | |||
<p><span style="background-color: #ccffcc;">tool_icons = "Toolbar"</span> tells the config to look for the the <span style="background-color: #ccffcc;">"tool_icons"</span> inside the <span style="background-color: #ccffcc;">"Toolbar"</span> folder thus replacing the default ones.</p> | |||
<p><span style="background-color: #ccffcc;">genres_toolbar = "icons_top"</span> refers to where the toolbar icons are placed. <span style="background-color: #ccffcc;">"icons_bottom"</span> is afaik the only other option together with <span style="background-color: #ccffcc;">"default"</span> for the text based menu style toolbar and <span style="background-color: #ccffcc;">"none"</span> to disable it.</p> | |||
<p>Since one could just use the homescreen shortcuts to navigate to options, toolbar icons are not a necessity and some themers leave them out for a cleaner look on most screens.</p> | |||
<p><span style="background-color: #ccffcc;">icons_toolbar_scale = "15.5"</span> determines the size of the icons. A larger number means smaller icons here.</p> | |||
<p><strong>Home</strong>, <strong>mediaplay</strong>, <strong>mediapause</strong>, <strong>pagemenu</strong>, <strong>options</strong>, <strong>systems</strong> are the<strong> 6 main toolbar icons</strong>.</p> | |||
<p>Home, Options and Systems toolbar icons are the same as if clicked from the home screen but allow for faster navigation on touchscreens. Mediaplay and mediapause start or stop a themes audio track.</p> | |||
<h5>Audio</h5> | |||
<hr /> | |||
<p>You can put one or several audio files in the Audio folder and link them via the config entries:</p> | |||
<p><span style="background-color: #ccffcc;">sound = "folder"</span><br /><span style="background-color: #ccffcc;">sound_path = "Audio"</span></p> | |||
<p><span style="background-color: #ccffcc;">game_sound_path = "Audio" </span> Audio being your folder for sounds being played when inside the gameinfo screen.</p> | |||
<p>or</p> | |||
<p><span style="background-color: #ccffcc;">systems_sound = "folder"</span><br /><span style="background-color: #ccffcc;">systems_sound_path = "Audio"</span> Audio being your folder for sounds being played when inside the systems screen.</p> | |||
<p>You could also link directly a "file" for a specific menu like for example:</p> | |||
<p><span style="background-color: #ccffcc;">systems_sound = "file"</span></p> | |||
<p><span style="background-color: #ccffcc;">systems_sound_path = "Audio/Systems_Menu_Sound.mp3</span></p> | |||
<p>You can have multiple audio tracks similar to backgrounds for each menu entry but they will quickly increase your theme's size in megabytes.</p> | |||
<h5>Text</h5> | |||
<hr /> | |||
<p>You can edit text color but it has to be in 8 digit HEX format as far as I can tell.</p> | |||
<p><span style="background-color: #ccffcc;">"ffffffff"</span> for white.</p> | |||
<p><span style="background-color: #ccffcc;">"363636"</span> for grey will not work for example.</p> | |||
<p>Again you can edit text color for each menu if needed. Usually there are multiple text edits available for each menu that refer to Header, description, etc.</p> | |||
<p><span style="background-color: #ccffcc;">systems_text1 = "ffffffff"</span><br /><span style="background-color: #ccffcc;">systems_text2 = "ffffffff"</span></p> | |||
<h5>List type</h5> | |||
<hr /> | |||
<p>This will determine the way your icons are displayed. They can be displayed in a carousel, coverflow, list, linear, wheel, etc.</p> | |||
<p>You can change this from inside DIG by clicking pagemenu icon in the toolbar or by assigning a shortcut on your gamepad via options menu then go on view options and select the list view you wish to have for the current screen.</p> | |||
<p><span style="background-color: #ccffcc;">systems_list_type = "linear"</span></p> | |||
<p>this determines what type of icon scrolling is used for the systems menu. Linear flow in this case. Your consoles and handhelds will flow horizontally and display in a linear motion and scroll sideways. Retro Switch theme uses the linear list type by default for all screens.</p> | |||
<p><br /><span style="background-color: #ccffcc;">home_list_type = "grid"</span></p> | |||
<p>determines the default flow for the home screen. In this case it puts your icons one next to each other in a grid pattern. Also adds a selection animation to the icons by enlarging them when selected. Can be seen in the Wii 640x480 theme. I think grid is only available for home screen.</p> | |||
<p><br /><span style="background-color: #ccffcc;">home_linear_scale = "0.8"</span><br /><span style="background-color: #ccffcc;">home_linear_spacing = "1"</span></p> | |||
<p>Scale and spacing is the size of your icons in proportion to other variables like</p> | |||
<p><span style="background-color: #ccffcc;">systems_block_size = "140"</span></p> | |||
<p>determines the size of your icons and images. A saved "psx.png" home icon of 100 square pixels becomes 140 square pixels by this formula without further variables.</p> | |||
<p><span style="background-color: #ccffcc;">systems_aspect_ratio = "1.0"</span></p> | |||
<p>determines the aspect ratio of the systems screen. This allows for interesting editing but is tricky to get it right. A lack of comprehensive padding, margin and centering rules due to lack of documentation is a big issue to succesfully edit a theme.</p> | |||
<p><span style="background-color: #ccffcc;">"1.333334"</span> would be a default for the RP2 4:3 screen (4:3=1.333334) but not mandatory for themes that use sidescrolling flows (linear, coverflow, etc.).</p> | |||
<p> </p> | |||
<h5>Getting started</h5> | |||
<hr /> | |||
<ol> | |||
<li><strong>Have enough space </strong>on your PC desktop screen to place your theme, apk and programs you need to launch.<strong><br /></strong></li> | |||
<li><strong>Unzip</strong> your downloaded theme <strong>inside</strong> a new folder on your desktop with the same name as the theme. <strong>Copy this folder</strong> and place it next to the original on your desktop. Always edit the copied folder only, the original helps to copy over lost images or icons or to double check or restore your config if you make a major error.</li> | |||
<li>Grab the <strong>DIG.apk</strong> and place it on the desktop next to your copied theme folder.</li> | |||
<li>Install and launch <strong>LDPlayer4</strong> and set display size to <span style="background-color: #ffcc99;">230 DPI and 640px width 480px</span> height in the settings like the RP2 has. This will make things you change in the config look in the same resolution as the RP2.</li> | |||
<li>In <strong>LDPlayer4</strong>, open the small home screen folder and drag and drop the file manager on the emulators home screen.</li> | |||
<li><strong>Install the DIG app</strong> apk by dragging and dropping it on the emulators homescreen. The DIG icon should pop up near the File Manager app.</li> | |||
<li><strong>Run DIG</strong> then exit by closing top side tab.</li> | |||
<li>Start <strong>Notepad++</strong>. Later when loading your config select Edit, Line Operations, Sort Lines Lexiconographically Ascending.</li> | |||
<li>Install <strong>paint.net</strong> and install the <strong>GridCheckerboard</strong> plugin. Do this by unzipping the plugin and placing the .dll file in C:/programs/paint.net/Effects. Accessible through Effects, Render, Grid menu later on inside paint.net.</li> | |||
<li>Have a<strong> basic "ROMS" folder ready</strong> that includes a couple unzipped gb, nes, snes, gba, n64 and psx games each in their own subfolder with the same name (gb, snes, n64, etc.) inside a main folder called <strong>"ROMS" </strong>to test out your theme and being able to access all menu screens like all games, gameinfo, favorites (after adding) collections (after adding) and so on.</li> | |||
</ol> | |||
<p> </p> | |||
<h5>Using LDPlayer4 to visualize DIG themes</h5> | |||
<hr /> | |||
<ol> | |||
<li>Open <strong>LDPlayer4</strong>.</li> | |||
<li>Open <strong>DIG</strong> and click on File Manager tab. Allow root access if prompted.</li> | |||
<li>Click on the left on the <strong>3 horizontal lines</strong> (hamburger menu) then select internal shared storage.</li> | |||
<li>Click on<strong> Pictures</strong>.</li> | |||
<li>Drag and drop your "<strong>ROMS</strong>" folder here. </li> | |||
<li>Drag and drop your "<strong>theme.zip</strong>" file here so that DIG can access and install it later on.</li> | |||
<li><span style="text-decoration: underline;">To successfully test your modified themes you will need to delete both the "theme.zip" file located in <span style="background-color: #ffff99;">File Manager->Internal Shared Storage->Pictures</span> <span style="background-color: #ffcc99;"><strong>and</strong></span> the DIG app by dragging and dropping it to the bin icon on the homescreen <strong>after each test run</strong>, before installing the theme again.</span></li> | |||
</ol> | |||
<blockquote> | |||
<p>This is to delete the DIG cache and config file it locally stores which would stop the updated version to be loaded correctly.</p> | |||
</blockquote> | |||
<ol> | |||
<li>After you made and saved your edits to the theme config, <strong>create a zip archive</strong> by selecting every folder Background Default, Background Systems, Home Icons, Toolbar, etc. and the config file.</li> | |||
<li><strong>DO not zip the theme folder holding the Background Default, Home Icons and config file</strong>, zip them by <strong>selecting them individually</strong>. DIG will not be able to install the theme otherwise. Make sure to delete the old archive first which should be in the same root directory below your config.cfg file.</li> | |||
</ol> | |||
<h5>Tips and tricks</h5> | |||
<hr /> | |||
<ol> | |||
<li>Do Print Screens (prt sc button on your keyboard) of your desktop with the 640x480 window of your unresized DIG screen in the emulator. This 1920x1080 or 2560x1440 image (depending on your screen) can be cropped in paint.net to 640x480 letting you measure pixel perfectly where to place elements on your backgrounds or how large icons have to be.</li> | |||
<li>You can save the default theme background as a blank 640x480 image and add a 60px grid to it with the paint.net gridchecker board plugin or similar tool in Photoshop. This allows to have an idea where images will display in DIG allowing for adjustments in the config and resizing or cropping of the image in paint.net.</li> | |||
<li>Use layers to stack elements on your backgrounds. Layers need to be merged to be png saveable but you can undo the steps after saving and redo with other elements like Background text.</li> | |||
<li>You can add opacity to an image in the layer options. Make sure to save first otherwise the opacity will translate to other elements in your Layer list and merging down will apply the opacity for each layer.</li> | |||
<li>When uninstalling the DIG app from LDPlayer4 you will need to drag and drop the apk to the homescreen to reinstall it. Its handy to have it close to your theme's zip folder as you will need it around the same time when reopening LDPlayer4 and DIG.</li> | |||
<li>Be careful when resizing icons or images as the resizing is often of lesser quality than say the original smaller version of the same image.</li> | |||
<li>Try to minimize your time needed to open and load a theme into DIG from the emulator by doing a lot of edits, even more general ones to the config first like:</li> | |||
</ol> | |||
<ul style="list-style-type: disc;"> | |||
<li>editing all text colors to either black (0) or white (ffffffff) depending on your background</li> | |||
<li>checking all background folders are properly setup</li> | |||
<li>checking your background images are of the correct size across all the background folders</li> | |||
<li>keeping things coherent with spacing and scale like <span style="background-color: #ccffcc;">collections_block_size = "140.0"</span> or <span style="background-color: #99cc00;"><span style="background-color: #ccffcc;">home_block_size = "140.0"</span><br /></span></li> | |||
<li>Leave config entries you are not sure about their function as they are or put them to<span style="background-color: #ccffcc;"> "1"</span> or <span style="background-color: #ccffcc;">"0" </span></li> | |||
<li>You can specify wether DIG reads a file or a folder from a directory like <span style="background-color: #99cc00;"><span style="background-color: #ccffcc;">game_sound =</span> <span style="background-color: #ccffcc;">"folder" ; game_sound_path = "Audio" </span></span>will look up any audio file inside the Audio folder to play when entering the game menu in DIG.</li> | |||
</ul> | |||
<p> </p> | |||
<h5>Example of a theme folder</h5> | |||
<hr /> | |||
<table style="height: 717px; width: 711px;" border="1"> | |||
<tbody> | |||
<tr> | |||
<td style="width: 164.583px;">Audio</td> | |||
<td style="width: 528.417px;">theme_music.mp3</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Background Default</td> | |||
<td style="width: 528.417px;">BackgroundDefault.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Background Home</td> | |||
<td style="width: 528.417px;">BackgroundHome.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Background Systems</td> | |||
<td style="width: 528.417px;">BackgroundSystems.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Background Collections</td> | |||
<td style="width: 528.417px;">BackgroundCollections.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Background Genres</td> | |||
<td style="width: 528.417px;">BackgroundGenres.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Background Gameinfo</td> | |||
<td style="width: 528.417px;">BackgroundGameinfo.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Background Favorites</td> | |||
<td style="width: 528.417px;">BackgroundFavorites.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Background Options</td> | |||
<td style="width: 528.417px;">BackgroundOptions.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Default Covers</td> | |||
<td style="width: 528.417px;">gb.png gba.png gbc.png psx.png (these cover icons replace the default ones displayed for games that DIG did not find cover art for)</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Home Icons</td> | |||
<td style="width: 528.417px;">allgames.png collections.png options.png favorites.png genres.png systems.png played.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Systems Icons</td> | |||
<td style="width: 528.417px;">gb.png gba.png gbc.png psx.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">Toolbar</td> | |||
<td style="width: 528.417px;">home.png mediaplay.png mediapause.png systems.png options.png pagemenu.png</td> | |||
</tr> | |||
<tr> | |||
<td style="width: 164.583px;">config.cfg</td> | |||
<td style="width: 528.417px;"> | |||
<p><span style="background-color: #ccffcc;">sound = "folder"</span></p> | |||
<p><span style="background-color: #ccffcc;">sound_path = "Audio"</span></p> | |||
<p><span style="background-color: #ccffcc;">systems_sound_path = "Audio"</span></p> | |||
<p><span style="background-color: #ccffcc;">game_sound_path = "Audio"</span></p> | |||
<p><span style="background-color: #ccffcc;">favorites_media = "file"</span></p> | |||
<p><span style="background-color: #ccffcc;">favorites_media_path = "Background Favorites/BackgroundFavorites.png"</span></p> | |||
<p><span style="background-color: #ccffcc;">genres_media = "file"</span></p> | |||
<p><span style="background-color: #ccffcc;">genres_media_path = "Background Genres/BackgroundGenres.png"</span></p> | |||
<p><span style="background-color: #ccffcc;">home_media = "file"</span></p> | |||
<p><span style="background-color: #ccffcc;">home_media_path = "Background Home/BackgroundHome.png"</span></p> | |||
<p><span style="background-color: #ccffcc;">options_media = "file"</span></p> | |||
<p><span style="background-color: #ccffcc;">options_media_path = "Background Options/BackgroundOptions.png"</span></p> | |||
<p><em><strong>...</strong></em></p> | |||
<p><em><strong>(</strong></em><em><strong>etc. for the backgrounds)</strong></em></p> | |||
<p><em><strong>...</strong></em></p> | |||
<p><span style="background-color: #ccffcc;">default_covers = "Default Covers"</span></p> | |||
<p><span style="background-color: #ccffcc;">home_icons = "Home Icons"</span></p> | |||
<p><span style="background-color: #ccffcc;">systems_icons = "Systems Icons"</span></p> | |||
<p><span style="background-color: #ccffcc;">tool_icons = "Toolbar"</span></p> | |||
</td> | |||
</tr> | |||
</tbody> | |||
</table> | |||
<p> </p> | |||
<p><strong>This is to give an idea of how the config entries works but of course more entries are needed to make the theme work. The other files inside the folders on the other hand are "complete" and make out the totality of a basic DIG theme.</strong></p> | |||
<hr /> | |||
<p>Guide created by CricoidRiver. Edited by CricoidRiver and TysonRhodey (Sandusky).</p> | |||
Latest revision as of 15:58, 2 November 2023
| Frontend/Launcher | Notes |
|---|---|
| DIG | Free (with optional paid updates). Theme-able. Mostly easy to configure. Has built-in scraping, which can be hit or miss. Pre-installed on the RP2. Available on the Play Store here. |
| Pegasus | Free. Theme-able. Open-source and actively in development. An absolute pain to configure, and has no built-in scraping support. Actively being developed (an official Retroid Handhelds launcher is currently being developed with this frontend). Here's a very helpful guide to help you set it up. It is currently being optimized for the RP2. Not available on the Play Store. Download from here. |
| Beacon | $3. Theme-able. Built-in scraping. Very easy to configure. Actively being developed by the dev, radiKal. Available on the Play Store here. |
| RESET | $5. Not theme-able (yet). Slick and easier than both Pegasus and Dig to configure. Built-in scraping. Game randomizer, advanced search, automatic video snaps from YouTube, easily swap 2d/3d box art. Actively being developed and optimized for the RP2 by the dev, Jav. Available on the Play Store here. |
| RetroX | $12/year. Theme-able. The easiest to configure. Uses built-in emulator cores, giving you handy universal shortcuts in all of your games. Some systems might be faster in RetroX than on the RP2s pre-installed emulators, while some might be slower (currently). Emulation is less customizable than with other emulators. The subscription covers cloud saves, letting you stay synced across any device you use RetroX on, but its worth noting that internet access is required to open your games. Actively being developed, with RP2 optimized performance. Dev is Franco Catrin. RetroX offers a 5-day free trial to see if its right for you. Not available on the Play Store. Download from RetroX.TV. |
| LaunchBox | $10. Like Launchbox on Windows, except on your Android device! Still early in development but coming along nicely, a $25 lifetime license is available. Also free for first 100 games, get it from their website here. |
Pegasus Frontend
[edit]Pegasus is a extremely powerful Frontend, it supports any emulator and can be themed in any way you want
A full guide for dummies how to configure the RP2 with games, themes and more can be found here.
A video guide for setting up Pegasus can be found here.
Beacon Frontend
[edit]Installation
[edit]Get it from Play Store here.
Configuration
[edit]Go to Settings > Platforms and tap the plus button.
1. Platform type: choose from a pre-defined list of platforms, or tap "Custom" to input your own name for the platform.
2. Player app: the emulator you want to use for this platform
3. ROMs folder: the folder where the ROM files are located
4. Box art aspect ratio: the aspect ratio you want to use for your box art images
5. (Optional) Advanced: edit more advanced options like custom launch commands or file handling (only if necessary)
Screen: [1]
Themes
[edit]Go to Settings > Preferences. Choose from a variety of colors, animated backgrounds, fonts and other options.
Example: [2]
DIG Frontend
[edit]Installation
[edit]DIG comes preinstalled on your Retroid Pocket. You can download and it install again from the Play Store here.
Configuration
[edit]Before you begin, make sure you are connected to the internet and have game ROMS in the RP2 SD Card folders, correctly named (the default scraping directory is TheGamesDB).
The interface is basic black with text, until you install a theme and scrape the boxart.
-
Home
Themes
[edit]The RP2 comes with 5 themes on the SD card, (also linked here below) designed for the RP2's 640x480 and 4x3 screen. Full size, 16:9 themes can also be downloaded from the DIG Forums.
Copy your desired DIG theme zip file to your SD Card. Themes are installed from within DIG>Options>themes>Install Theme.
Once installed select the theme by clicking "Select theme". Wii 640x480 recommended.
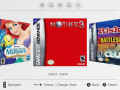
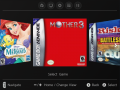
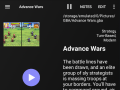
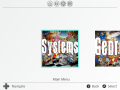
Wii 640x480 (based on Huntzman Riivive v1.1)
-
Home
-
Systems
-
Games
-
Game Info
-
Genres
Switch 640x480 (based on Huntzman Riivive v1.1)
-
Home
-
Systems
-
Games
-
Game Info
-
Genres
Switch 640x480 Dark (based on Huntzman Riivive v1.1)
-
Home
-
Systems
-
Games
-
Game Info
-
Genres
-
Home
-
Systems
-
Games
-
Game Info
-
Genres
-
Home
-
Systems
-
Games
-
Game Info
-
Genres
Tutorial for making DIG themes
[edit]Most DIG themes are formatted for 16:9 screens, but the RP2 displays in 640x480 and 4:3. This will make large 16:9 themes look cropped on the handheld.
DIG themes consists of 9 main screens:
- Home
- Systems (NES, SNES, N64, PSX, etc.)
- Genres (2D, 3D, Action, Arcade, etc.)
- Collections (any new collection you make populates here)
- Favorites (any game you tag as "Favorite" populates here)
- Recently Played
- All Games (games sorted A-Z)
- Options (lets you customize themes, scan ROMS, fetch covers etc.)
- Game Info (preview of the game)
Recommended Software
[edit]- Notepad++ (free) for its ability to sort the config lines alphabetically.
- LDPlayer4 (free) Android emulator for PC for fast testing. This guide is going to be based around this emulator.
- Paint.net (free) or any art program like photoshop or gimp.
- A theme you like and wish to edit. Themes can be found on the DIG forums, some on /r/retroid and above in the wiki.
Things to know
[edit]The images used as shortcuts are inside a Home Icons folder.
Home screen menu shortcuts will display in the following order:
The Config
The Config.cfg file is edited using Notepad++. In Notepad++ select Edit, Line Operations, Sort Lines Lexiconographically Ascending for easier navigation.
home_icons = "Home Icons" would be the the config entry that tells the config where to look for home icons, namely inside the folder "Home Icons" which is placed in the same root as "Background Default" inside the "config.cfg" file.
name = "Theme Retro" is the name of the config and thus the theme as displayed after installation when selecting it in the dropdown menu in DIG.
author = "Theme Author"
author_contact = "theme%40author.com" personal information about the theme creator.
description = "theme theme" Description of the theme can also contain credits to other themers or links to assets used in the creation of the theme.
Always save the config file in the root folder of your theme where you have your Background Default, Background Home, Home Icons, etc. folders.
Backgrounds
Your DIG theme consists of one main background image and several secondary (just refering to them as secondary for the sake of explanation) background images that can be in gif, png, jpg, etc. format. PNG over JPG is prefered for transparency modifications.
Each home screen shortcut can have its own background image as well as the gameinfo menu which pops up just before launching a game making it 8 secondary backgrounds you can modify. An example of Theme folder would be:
- Background Default
- Background Home
- Background Systems
- Background Collections
- Background Genres
- Background Favorites
- Background Gameinfo
- Background Options
- Home Icons
- config.cfg
These secondary backgrounds will override the default background when properly linked to in the config. Hence the importance to name those png, gif, jpg images and their folders intuitively to avoid unnecessary confusion.
Examples:
media_path = "Background Default/BackgroundDefault.png"
This is the config entry for the default background called "BackgroundDefault.png" which will display if no other secondary background is appointed to a menu.
Tips:
Its a good idea to keep this background very minimal by maybe adding recurring elements like navigation icons, sprites or short texts like "back", "ok" or "select" and then add details to other backgrounds. You can also clone this background to be the same for the other secondary backgrounds.
Consider this your master background, and as such keep an editable paint.net or Photoshop save with editable layers available to add or remove elements, add transparency or invert colors to create a dark mode.
systems_media_path = "Background Systems/BackgroundSystems.png"
This is the background which will now display instead of the default one in the menu "systems".
But there is more.
systems_system_backgrounds = "Background Systems"
Is the path for a background image for each system system background you wish to personalize. Meaning you can have additional backgrounds for every system supported in DIG. gb stands hardcoded for GameBoy, snes for Super Nintendo, psx for Playstation and so forth.
This means an image called "psx.png" inside Background Systems will be displayed if the user selects the Playstation system when browsing inside the Systems menu.
Foreground
Allows you to add a foreground to your backgrounds usually in the way of a semi transparent .png image allowing for advanced effects like shadowing an area or blurring a background. Works very similar to background entries and Foreground images should also be saved in their own Foreground folder.
Toolbar
Your DIG frontend supports at least five toolbar elements which are clickable when displayed inside DIG.
tool_icons = "Toolbar" tells the config to look for the the "tool_icons" inside the "Toolbar" folder thus replacing the default ones.
genres_toolbar = "icons_top" refers to where the toolbar icons are placed. "icons_bottom" is afaik the only other option together with "default" for the text based menu style toolbar and "none" to disable it.
Since one could just use the homescreen shortcuts to navigate to options, toolbar icons are not a necessity and some themers leave them out for a cleaner look on most screens.
icons_toolbar_scale = "15.5" determines the size of the icons. A larger number means smaller icons here.
Home, mediaplay, mediapause, pagemenu, options, systems are the 6 main toolbar icons.
Home, Options and Systems toolbar icons are the same as if clicked from the home screen but allow for faster navigation on touchscreens. Mediaplay and mediapause start or stop a themes audio track.
Audio
You can put one or several audio files in the Audio folder and link them via the config entries:
sound = "folder"
sound_path = "Audio"
game_sound_path = "Audio" Audio being your folder for sounds being played when inside the gameinfo screen.
or
systems_sound = "folder"
systems_sound_path = "Audio" Audio being your folder for sounds being played when inside the systems screen.
You could also link directly a "file" for a specific menu like for example:
systems_sound = "file"
systems_sound_path = "Audio/Systems_Menu_Sound.mp3
You can have multiple audio tracks similar to backgrounds for each menu entry but they will quickly increase your theme's size in megabytes.
Text
You can edit text color but it has to be in 8 digit HEX format as far as I can tell.
"ffffffff" for white.
"363636" for grey will not work for example.
Again you can edit text color for each menu if needed. Usually there are multiple text edits available for each menu that refer to Header, description, etc.
systems_text1 = "ffffffff"
systems_text2 = "ffffffff"
List type
This will determine the way your icons are displayed. They can be displayed in a carousel, coverflow, list, linear, wheel, etc.
You can change this from inside DIG by clicking pagemenu icon in the toolbar or by assigning a shortcut on your gamepad via options menu then go on view options and select the list view you wish to have for the current screen.
systems_list_type = "linear"
this determines what type of icon scrolling is used for the systems menu. Linear flow in this case. Your consoles and handhelds will flow horizontally and display in a linear motion and scroll sideways. Retro Switch theme uses the linear list type by default for all screens.
home_list_type = "grid"
determines the default flow for the home screen. In this case it puts your icons one next to each other in a grid pattern. Also adds a selection animation to the icons by enlarging them when selected. Can be seen in the Wii 640x480 theme. I think grid is only available for home screen.
home_linear_scale = "0.8"
home_linear_spacing = "1"
Scale and spacing is the size of your icons in proportion to other variables like
systems_block_size = "140"
determines the size of your icons and images. A saved "psx.png" home icon of 100 square pixels becomes 140 square pixels by this formula without further variables.
systems_aspect_ratio = "1.0"
determines the aspect ratio of the systems screen. This allows for interesting editing but is tricky to get it right. A lack of comprehensive padding, margin and centering rules due to lack of documentation is a big issue to succesfully edit a theme.
"1.333334" would be a default for the RP2 4:3 screen (4:3=1.333334) but not mandatory for themes that use sidescrolling flows (linear, coverflow, etc.).
Getting started
- Have enough space on your PC desktop screen to place your theme, apk and programs you need to launch.
- Unzip your downloaded theme inside a new folder on your desktop with the same name as the theme. Copy this folder and place it next to the original on your desktop. Always edit the copied folder only, the original helps to copy over lost images or icons or to double check or restore your config if you make a major error.
- Grab the DIG.apk and place it on the desktop next to your copied theme folder.
- Install and launch LDPlayer4 and set display size to 230 DPI and 640px width 480px height in the settings like the RP2 has. This will make things you change in the config look in the same resolution as the RP2.
- In LDPlayer4, open the small home screen folder and drag and drop the file manager on the emulators home screen.
- Install the DIG app apk by dragging and dropping it on the emulators homescreen. The DIG icon should pop up near the File Manager app.
- Run DIG then exit by closing top side tab.
- Start Notepad++. Later when loading your config select Edit, Line Operations, Sort Lines Lexiconographically Ascending.
- Install paint.net and install the GridCheckerboard plugin. Do this by unzipping the plugin and placing the .dll file in C:/programs/paint.net/Effects. Accessible through Effects, Render, Grid menu later on inside paint.net.
- Have a basic "ROMS" folder ready that includes a couple unzipped gb, nes, snes, gba, n64 and psx games each in their own subfolder with the same name (gb, snes, n64, etc.) inside a main folder called "ROMS" to test out your theme and being able to access all menu screens like all games, gameinfo, favorites (after adding) collections (after adding) and so on.
Using LDPlayer4 to visualize DIG themes
- Open LDPlayer4.
- Open DIG and click on File Manager tab. Allow root access if prompted.
- Click on the left on the 3 horizontal lines (hamburger menu) then select internal shared storage.
- Click on Pictures.
- Drag and drop your "ROMS" folder here.
- Drag and drop your "theme.zip" file here so that DIG can access and install it later on.
- To successfully test your modified themes you will need to delete both the "theme.zip" file located in File Manager->Internal Shared Storage->Pictures and the DIG app by dragging and dropping it to the bin icon on the homescreen after each test run, before installing the theme again.
This is to delete the DIG cache and config file it locally stores which would stop the updated version to be loaded correctly.
- After you made and saved your edits to the theme config, create a zip archive by selecting every folder Background Default, Background Systems, Home Icons, Toolbar, etc. and the config file.
- DO not zip the theme folder holding the Background Default, Home Icons and config file, zip them by selecting them individually. DIG will not be able to install the theme otherwise. Make sure to delete the old archive first which should be in the same root directory below your config.cfg file.
Tips and tricks
- Do Print Screens (prt sc button on your keyboard) of your desktop with the 640x480 window of your unresized DIG screen in the emulator. This 1920x1080 or 2560x1440 image (depending on your screen) can be cropped in paint.net to 640x480 letting you measure pixel perfectly where to place elements on your backgrounds or how large icons have to be.
- You can save the default theme background as a blank 640x480 image and add a 60px grid to it with the paint.net gridchecker board plugin or similar tool in Photoshop. This allows to have an idea where images will display in DIG allowing for adjustments in the config and resizing or cropping of the image in paint.net.
- Use layers to stack elements on your backgrounds. Layers need to be merged to be png saveable but you can undo the steps after saving and redo with other elements like Background text.
- You can add opacity to an image in the layer options. Make sure to save first otherwise the opacity will translate to other elements in your Layer list and merging down will apply the opacity for each layer.
- When uninstalling the DIG app from LDPlayer4 you will need to drag and drop the apk to the homescreen to reinstall it. Its handy to have it close to your theme's zip folder as you will need it around the same time when reopening LDPlayer4 and DIG.
- Be careful when resizing icons or images as the resizing is often of lesser quality than say the original smaller version of the same image.
- Try to minimize your time needed to open and load a theme into DIG from the emulator by doing a lot of edits, even more general ones to the config first like:
- editing all text colors to either black (0) or white (ffffffff) depending on your background
- checking all background folders are properly setup
- checking your background images are of the correct size across all the background folders
- keeping things coherent with spacing and scale like collections_block_size = "140.0" or home_block_size = "140.0"
- Leave config entries you are not sure about their function as they are or put them to "1" or "0"
- You can specify wether DIG reads a file or a folder from a directory like game_sound = "folder" ; game_sound_path = "Audio" will look up any audio file inside the Audio folder to play when entering the game menu in DIG.
Example of a theme folder
<tbody> </tbody>
| Audio | theme_music.mp3 |
| Background Default | BackgroundDefault.png |
| Background Home | BackgroundHome.png |
| Background Systems | BackgroundSystems.png |
| Background Collections | BackgroundCollections.png |
| Background Genres | BackgroundGenres.png |
| Background Gameinfo | BackgroundGameinfo.png |
| Background Favorites | BackgroundFavorites.png |
| Background Options | BackgroundOptions.png |
| Default Covers | gb.png gba.png gbc.png psx.png (these cover icons replace the default ones displayed for games that DIG did not find cover art for) |
| Home Icons | allgames.png collections.png options.png favorites.png genres.png systems.png played.png |
| Systems Icons | gb.png gba.png gbc.png psx.png |
| Toolbar | home.png mediaplay.png mediapause.png systems.png options.png pagemenu.png |
| config.cfg |
sound = "folder" sound_path = "Audio" systems_sound_path = "Audio" game_sound_path = "Audio" favorites_media = "file" favorites_media_path = "Background Favorites/BackgroundFavorites.png" genres_media = "file" genres_media_path = "Background Genres/BackgroundGenres.png" home_media = "file" home_media_path = "Background Home/BackgroundHome.png" options_media = "file" options_media_path = "Background Options/BackgroundOptions.png" ... (etc. for the backgrounds) ... default_covers = "Default Covers" home_icons = "Home Icons" systems_icons = "Systems Icons" tool_icons = "Toolbar" |
This is to give an idea of how the config entries works but of course more entries are needed to make the theme work. The other files inside the folders on the other hand are "complete" and make out the totality of a basic DIG theme.
Guide created by CricoidRiver. Edited by CricoidRiver and TysonRhodey (Sandusky).