Frontends & Launchers: Difference between revisions
No edit summary |
No edit summary |
||
| Line 78: | Line 78: | ||
</gallery> | </gallery> | ||
[ | [https://drive.google.com/file/d/1DhE_LPv5XqXBqVpxjqblAf8w-ycr9938/view?usp=sharing Switch 640x480 Dark (based on Huntzman Riivive v1.1)] | ||
<gallery> | <gallery> | ||
| Line 88: | Line 88: | ||
</gallery> | </gallery> | ||
[ | [https://drive.google.com/file/d/1Vjl3ez9mW7Uk-ySXPXrVrR74jCrFeDYQ/view?usp=sharing Retro Switch] | ||
<gallery> | |||
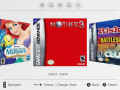
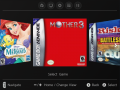
File:Retro_Switch_640x480_screenshot1.png|Home | |||
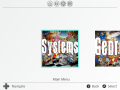
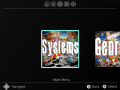
File:Retro_Switch_640x480_screenshot2.png|Systems | |||
File:Retro_Switch_640x480_screenshot3.png|Games | |||
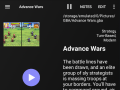
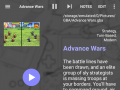
File:Retro_Switch_640x480_screenshot4.png|Game Info | |||
File:Retro_Switch_640x480_screenshot5.png|Genres | |||
</gallery> | |||
[https://drive.google.com/file/d/1KyzjO81ZC364wNPop5B7hCPB_saxqvmy/view?usp=sharing Retro Switch Dark] | |||
< | <gallery> | ||
File:Retro_Switch_dark_640x480_screenshot1.png|Home | |||
File:Retro_Switch_dark_640x480_screenshot2.png|Systems | |||
File:Retro_Switch_dark_640x480_screenshot3.png|Games | |||
File:Retro_Switch_dark_640x480_screenshot4.png|Game Info | |||
File:Retro_Switch_dark_640x480_screenshot5.png|Genres | |||
</gallery> | |||
[https://mega.nz/file/SRYnjKRB#l7S7bgN0oeQscv1O_syPUZ59OMqC9K7w6eTnUrUV0eg Double Artwork (dbart)] | |||
<hr /> | <hr /> | ||
===Tutorial for making DIG themes=== | |||
Most DIG themes are formatted for 16:9 screens but the RP2 displays in 640x480 4:3. This will make large 16:9 themes look cropped on the handheld. | |||
DIG themes consists of 9 main screens. | |||
<ul> | <ul> | ||
<li> | <li>Home</li> | ||
<li> | <li>Systems (nes, snes, n64, psx, etc.)</li> | ||
<li> | <li>Genres (2D, 3D, Action, Arcade, etc.)</li> | ||
<li> | <li>Collections (Any new collection you make populates here)</li> | ||
<li>Favorites (any game you tag as Favorite populates here)</li> | |||
<li>Recently Played</li> | |||
<li>All Games (games sorted a-z)</li> | |||
<li>Options (lets you customize themes, scan ROMS, fetch covers etc.)</li> | |||
<li>Game Info (preview of the game)</li> | |||
<li> | |||
<li> | |||
<li> | |||
<li> | |||
<li> | |||
</ul> | </ul> | ||
=====Recommended Software===== | |||
<ul> | <ul> | ||
<li> | <li><strong>[https://notepad-plus-plus.org/downloads/ Notepad++ </strong>](free) for its ability to sort the config lines alphabetically.</li> | ||
<li> | <li><strong>[https://www.ldplayer.net/blog/ldplayer-4-review.html LDPlayer4</strong>] (free) Android emulator for PC for fast testing. This guide is going to be based around this emulator.</li> | ||
<li> | <li><strong>[https://www.getpaint.net/download.html Paint.net</strong>] (free) or any art program like photoshop or gimp.</li> | ||
<li>A theme you like and wish to edit. Themes can be found on the <strong>[https://digdroid.com/forums/categories/themes DIG forums]</strong>, some on <strong>[https://www.reddit.com/r/retroid /r/retroid]</strong> and above in the <strong>wiki</strong>.</li> | |||
</ul> | </ul> | ||
=====Things to know===== | |||
<p>The images used as shortcuts are inside a Home Icons folder.</p> | <p>The images used as shortcuts are inside a Home Icons folder.</p> | ||
<p>Home screen menu shortcuts will display in the following order:</p> | <p>Home screen menu shortcuts will display in the following order:</p> | ||
<h5>The Config</h5> | <h5>The Config</h5> | ||
<hr /> | <hr /> | ||
Revision as of 16:57, 18 March 2021
| Frontend/Launcher | Notes |
|---|---|
| Free (with optional paid updates). Theme-able. Super easy to configure. Has built-in scraping. Pre-installed on the RP2. Available on the Play Store here. | |
| Pegasus | Free. Theme-able. Open-source and actively in development. An absolute pain to configure, and has no built-in scraping support. Actively being developed (an official Retroid Handhelds launcher is currently being developed with this frontend). Here's a very helpful guide to help you set it up. Dev is optimizing it for the RP2. Not available on the Play Store. Download from here. |
| RESET | $5. Not theme-able (yet). Slick and easier than both Pegasus and Dig to configure. Built-in scraping. Actively being developed. Being optimized for the RP2 by the dev, Jav. Available on the Play Store here. |
| RetroX | $12/year. Theme-able. The easiest to configure. Uses built-in emulator cores, giving you handy universal shortcuts in all of your games. Some systems might be faster in RetroX than on the RP2s pre-installed emulators, while some might be slower (currently). Emulation is less customizable than with other emulators. The subscription covers cloud saves, letting you stay synced across any device you use RetroX on, but its worth noting that internet access is required to open your games. Actively being developed, with a RP2 optimized performance version coming shortly by the dev, Franco Catrin. RetroX offers a 5 day free trial to see if its right for you. Not available on the playstore. Download from RetroX.TV. |
| ClassicBoy | $4. ClassicBoy is an all-in-one emulator that uses RetroArch cores. It has cores for PlayStation, GB, GBC, GBA, Nintendo 64, NES, SEGA, and NeoGeo. Contains standard features like audio settings, and save states. The developer hasn’t updated the app since 2014. It gives you free access to basic functions. Paying the upgrade fee is needed for it to be objectively usable. Pre-installed on the RP2. Available on the Play Store here. |
Pegasus Frontend
Pegasus is a extremely powerful Frontend, it supports any emulator and can be themed in any way you want
A full guide for dummies how to configure the RP2 with games, themes and more can be found here.
A video guide for setting up Pegasus can be found here.
DIG Frontend
Installation
DIG comes preinstalled on your Retroid Pocket. You can download and install again from PlayStore.
Configuration
Before you begin, make sure you are connected to the internet and have game ROMS in the RP2 SD card folders and correctly named (it default scrapes from TheGamesDB)
The interface is basic black with text until you install a theme and scrape the boxart.
-
Home
Themes
The RP2 comes with 5 themes on the SD card, (also linked here below) designed for RP2's 640x480 4x3 screen. Full size 16:9 themes can also be downloaded from the DIG Forums.
Copy your desired DIG theme zip file to your SD card. Themes are installed from within DIG>Options>themes>install theme and browse the zip file.
Once installed select the theme by clicking "Select theme". Wii 640x480 recommended.
Wii 640x480 (based on Huntzman Riivive v1.1)
-
Home
-
Systems
-
Games
-
Game Info
-
Genres
Switch 640x480 (based on Huntzman Riivive v1.1)
-
Home
-
Systems
-
Games
-
Game Info
-
Genres
Switch 640x480 Dark (based on Huntzman Riivive v1.1)
-
Home
-
Systems
-
Games
-
Game Info
-
Genres
-
Home
-
Systems
-
Games
-
Game Info
-
Genres
-
Home
-
Systems
-
Games
-
Game Info
-
Genres
Tutorial for making DIG themes
Most DIG themes are formatted for 16:9 screens but the RP2 displays in 640x480 4:3. This will make large 16:9 themes look cropped on the handheld.
DIG themes consists of 9 main screens.
- Home
- Systems (nes, snes, n64, psx, etc.)
- Genres (2D, 3D, Action, Arcade, etc.)
- Collections (Any new collection you make populates here)
- Favorites (any game you tag as Favorite populates here)
- Recently Played
- All Games (games sorted a-z)
- Options (lets you customize themes, scan ROMS, fetch covers etc.)
- Game Info (preview of the game)
Recommended Software
- Notepad++ (free) for its ability to sort the config lines alphabetically.
- LDPlayer4 (free) Android emulator for PC for fast testing. This guide is going to be based around this emulator.
- Paint.net (free) or any art program like photoshop or gimp.
- A theme you like and wish to edit. Themes can be found on the DIG forums, some on /r/retroid and above in the wiki.
Things to know
The images used as shortcuts are inside a Home Icons folder.
Home screen menu shortcuts will display in the following order:
The Config
The Config.cfg file is edited using Notepad++. In Notepad++ select Edit, Line Operations, Sort Lines Lexiconographically Ascending for easier navigation.
home_icons = "Home Icons" would be the the config entry that tells the config where to look for home icons, namely inside the folder "Home Icons" which is placed in the same root as "Background Default" inside the "config.cfg" file.
name = "Theme Retro" is the name of the config and thus the theme as displayed after installation when selecting it in the dropdown menu in DIG.
author = "Theme Author"
author_contact = "theme%40author.com" personal information about the theme creator.
description = "theme theme" Description of the theme can also contain credits to other themers or links to assets used in the creation of the theme.
Always save the config file in the root folder of your theme where you have your Background Default, Background Home, Home Icons, etc. folders.
Backgrounds
Your DIG theme consists of one main background image and several secondary (just refering to them as secondary for the sake of explanation) background images that can be in gif, png, jpg, etc. format. PNG over JPG is prefered for transparency modifications.
Each home screen shortcut can have its own background image as well as the gameinfo menu which pops up just before launching a game making it 8 secondary backgrounds you can modify. An example of Theme folder would be:
- Background Default
- Background Home
- Background Systems
- Background Collections
- Background Genres
- Background Favorites
- Background Gameinfo
- Background Options
- Home Icons
- config.cfg
These secondary backgrounds will override the default background when properly linked to in the config. Hence the importance to name those png, gif, jpg images and their folders intuitively to avoid unnecessary confusion.
Examples:
media_path = "Background Default/BackgroundDefault.png"
This is the config entry for the default background called "BackgroundDefault.png" which will display if no other secondary background is appointed to a menu.
Tips:
Its a good idea to keep this background very minimal by maybe adding recurring elements like navigation icons, sprites or short texts like "back", "ok" or "select" and then add details to other backgrounds. You can also clone this background to be the same for the other secondary backgrounds.
Consider this your master background, and as such keep an editable paint.net or Photoshop save with editable layers available to add or remove elements, add transparency or invert colors to create a dark mode.
systems_media_path = "Background Systems/BackgroundSystems.png"
This is the background which will now display instead of the default one in the menu "systems".
But there is more.
systems_system_backgrounds = "Background Systems"
Is the path for a background image for each system system background you wish to personalize. Meaning you can have additional backgrounds for every system supported in DIG. gb stands hardcoded for GameBoy, snes for Super Nintendo, psx for Playstation and so forth.
This means an image called "psx.png" inside Background Systems will be displayed if the user selects the Playstation system when browsing inside the Systems menu.
Foreground
Allows you to add a foreground to your backgrounds usually in the way of a semi transparent .png image allowing for advanced effects like shadowing an area or blurring a background. Works very similar to background entries and Foreground images should also be saved in their own Foreground folder.
Toolbar
Your DIG frontend supports at least five toolbar elements which are clickable when displayed inside DIG.
tool_icons = "Toolbar" tells the config to look for the the "tool_icons" inside the "Toolbar" folder thus replacing the default ones.
genres_toolbar = "icons_top" refers to where the toolbar icons are placed. "icons_bottom" is afaik the only other option together with "default" for the text based menu style toolbar and "none" to disable it.
Since one could just use the homescreen shortcuts to navigate to options, toolbar icons are not a necessity and some themers leave them out for a cleaner look on most screens.
icons_toolbar_scale = "15.5" determines the size of the icons. A larger number means smaller icons here.
Home, mediaplay, mediapause, pagemenu, options, systems are the 6 main toolbar icons.
Home, Options and Systems toolbar icons are the same as if clicked from the home screen but allow for faster navigation on touchscreens. Mediaplay and mediapause start or stop a themes audio track.
Audio
You can put one or several audio files in the Audio folder and link them via the config entries:
sound = "folder"
sound_path = "Audio"
game_sound_path = "Audio" Audio being your folder for sounds being played when inside the gameinfo screen.
or
systems_sound = "folder"
systems_sound_path = "Audio" Audio being your folder for sounds being played when inside the systems screen.
You could also link directly a "file" for a specific menu like for example:
systems_sound = "file"
systems_sound_path = "Audio/Systems_Menu_Sound.mp3
You can have multiple audio tracks similar to backgrounds for each menu entry but they will quickly increase your theme's size in megabytes.
Text
You can edit text color but it has to be in 8 digit HEX format as far as I can tell.
"ffffffff" for white.
"363636" for grey will not work for example.
Again you can edit text color for each menu if needed. Usually there are multiple text edits available for each menu that refer to Header, description, etc.
systems_text1 = "ffffffff"
systems_text2 = "ffffffff"
List type
This will determine the way your icons are displayed. They can be displayed in a carousel, coverflow, list, linear, wheel, etc.
You can change this from inside DIG by clicking pagemenu icon in the toolbar or by assigning a shortcut on your gamepad via options menu then go on view options and select the list view you wish to have for the current screen.
systems_list_type = "linear"
this determines what type of icon scrolling is used for the systems menu. Linear flow in this case. Your consoles and handhelds will flow horizontally and display in a linear motion and scroll sideways. Retro Switch theme uses the linear list type by default for all screens.
home_list_type = "grid"
determines the default flow for the home screen. In this case it puts your icons one next to each other in a grid pattern. Also adds a selection animation to the icons by enlarging them when selected. Can be seen in the Wii 640x480 theme. I think grid is only available for home screen.
home_linear_scale = "0.8"
home_linear_spacing = "1"
Scale and spacing is the size of your icons in proportion to other variables like
systems_block_size = "140"
determines the size of your icons and images. A saved "psx.png" home icon of 100 square pixels becomes 140 square pixels by this formula without further variables.
systems_aspect_ratio = "1.0"
determines the aspect ratio of the systems screen. This allows for interesting editing but is tricky to get it right. A lack of comprehensive padding, margin and centering rules due to lack of documentation is a big issue to succesfully edit a theme.
"1.333334" would be a default for the RP2 4:3 screen (4:3=1.333334) but not mandatory for themes that use sidescrolling flows (linear, coverflow, etc.).
Getting started
- Have enough space on your PC desktop screen to place your theme, apk and programs you need to launch.
- Unzip your downloaded theme inside a new folder on your desktop with the same name as the theme. Copy this folder and place it next to the original on your desktop. Always edit the copied folder only, the original helps to copy over lost images or icons or to double check or restore your config if you make a major error.
- Grab the DIG.apk and place it on the desktop next to your copied theme folder.
- Install and launch LDPlayer4 and set display size to 230 DPI and 640px width 480px height in the settings like the RP2 has. This will make things you change in the config look in the same resolution as the RP2.
- In LDPlayer4, open the small home screen folder and drag and drop the file manager on the emulators home screen.
- Install the DIG app apk by dragging and dropping it on the emulators homescreen. The DIG icon should pop up near the File Manager app.
- Run DIG then exit by closing top side tab.
- Start Notepad++. Later when loading your config select Edit, Line Operations, Sort Lines Lexiconographically Ascending.
- Install paint.net and install the GridCheckerboard plugin. Do this by unzipping the plugin and placing the .dll file in C:/programs/paint.net/Effects. Accessible through Effects, Render, Grid menu later on inside paint.net.
- Have a basic "ROMS" folder ready that includes a couple unzipped gb, nes, snes, gba, n64 and psx games each in their own subfolder with the same name (gb, snes, n64, etc.) inside a main folder called "ROMS" to test out your theme and being able to access all menu screens like all games, gameinfo, favorites (after adding) collections (after adding) and so on.
Using LDPlayer4 to visualize DIG themes
- Open LDPlayer4.
- Open DIG and click on File Manager tab. Allow root access if prompted.
- Click on the left on the 3 horizontal lines (hamburger menu) then select internal shared storage.
- Click on Pictures.
- Drag and drop your "ROMS" folder here.
- Drag and drop your "theme.zip" file here so that DIG can access and install it later on.
- To successfully test your modified themes you will need to delete both the "theme.zip" file located in File Manager->Internal Shared Storage->Pictures and the DIG app by dragging and dropping it to the bin icon on the homescreen after each test run, before installing the theme again.
This is to delete the DIG cache and config file it locally stores which would stop the updated version to be loaded correctly.
- After you made and saved your edits to the theme config, create a zip archive by selecting every folder Background Default, Background Systems, Home Icons, Toolbar, etc. and the config file.
- DO not zip the theme folder holding the Background Default, Home Icons and config file, zip them by selecting them individually. DIG will not be able to install the theme otherwise. Make sure to delete the old archive first which should be in the same root directory below your config.cfg file.
Tips and tricks
- Do Print Screens (prt sc button on your keyboard) of your desktop with the 640x480 window of your unresized DIG screen in the emulator. This 1920x1080 or 2560x1440 image (depending on your screen) can be cropped in paint.net to 640x480 letting you measure pixel perfectly where to place elements on your backgrounds or how large icons have to be.
- You can save the default theme background as a blank 640x480 image and add a 60px grid to it with the paint.net gridchecker board plugin or similar tool in Photoshop. This allows to have an idea where images will display in DIG allowing for adjustments in the config and resizing or cropping of the image in paint.net.
- Use layers to stack elements on your backgrounds. Layers need to be merged to be png saveable but you can undo the steps after saving and redo with other elements like Background text.
- You can add opacity to an image in the layer options. Make sure to save first otherwise the opacity will translate to other elements in your Layer list and merging down will apply the opacity for each layer.
- When uninstalling the DIG app from LDPlayer4 you will need to drag and drop the apk to the homescreen to reinstall it. Its handy to have it close to your theme's zip folder as you will need it around the same time when reopening LDPlayer4 and DIG.
- Be careful when resizing icons or images as the resizing is often of lesser quality than say the original smaller version of the same image.
- Try to minimize your time needed to open and load a theme into DIG from the emulator by doing a lot of edits, even more general ones to the config first like:
- editing all text colors to either black (0) or white (ffffffff) depending on your background
- checking all background folders are properly setup
- checking your background images are of the correct size across all the background folders
- keeping things coherent with spacing and scale like collections_block_size = "140.0" or home_block_size = "140.0"
- Leave config entries you are not sure about their function as they are or put them to "1" or "0"
- You can specify wether DIG reads a file or a folder from a directory like game_sound = "folder" ; game_sound_path = "Audio" will look up any audio file inside the Audio folder to play when entering the game menu in DIG.
Example of a theme folder
<tbody> </tbody>
| Audio | theme_music.mp3 |
| Background Default | BackgroundDefault.png |
| Background Home | BackgroundHome.png |
| Background Systems | BackgroundSystems.png |
| Background Collections | BackgroundCollections.png |
| Background Genres | BackgroundGenres.png |
| Background Gameinfo | BackgroundGameinfo.png |
| Background Favorites | BackgroundFavorites.png |
| Background Options | BackgroundOptions.png |
| Default Covers | gb.png gba.png gbc.png psx.png (these cover icons replace the default ones displayed for games that DIG did not find cover art for) |
| Home Icons | allgames.png collections.png options.png favorites.png genres.png systems.png played.png |
| Systems Icons | gb.png gba.png gbc.png psx.png |
| Toolbar | home.png mediaplay.png mediapause.png systems.png options.png pagemenu.png |
| config.cfg |
sound = "folder" sound_path = "Audio" systems_sound_path = "Audio" game_sound_path = "Audio" favorites_media = "file" favorites_media_path = "Background Favorites/BackgroundFavorites.png" genres_media = "file" genres_media_path = "Background Genres/BackgroundGenres.png" home_media = "file" home_media_path = "Background Home/BackgroundHome.png" options_media = "file" options_media_path = "Background Options/BackgroundOptions.png" ... (etc. for the backgrounds) ... default_covers = "Default Covers" home_icons = "Home Icons" systems_icons = "Systems Icons" tool_icons = "Toolbar" |
This is to give an idea of how the config entries works but of course more entries are needed to make the theme work. The other files inside the folders on the other hand are "complete" and make out the totality of a basic DIG theme.
Guide created by CricoidRiver. Edited by CricoidRiver.